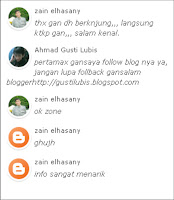
*Cara Mudah Membuat Widget Recent Comment di Blog* – Widget Recent Comment adalah widget untuk menampilkan komentar terbaru dari konten-konten pada Blog sobat. Widget ini dilengkapi dengan tampilan foto profil pemberi komentar dan tentunya menampilkan kata-kata dalam komentar. Sudah sekian lama gak posting,, rasanya hanya males. pi ni mulai bangkit lagi untuk share untuk sobat blogger, Kali ini Kang Zain ingin share Cara Membuat Widget Recent Comment di Blog tentunya semua sudah kenal diatas sudah ada penjelasannya, hehehe

Widget Recent Comment ini sangat memudahkan sobat blogger untuk mengetahui komentar-komentar terbaru yang masuk pada konten postingan sobat, menurut hemat saya, widget ini jauh lebih efektif untuk mengetahui atau mengontrol komentar terbaru pada blog sobat. tenang ja sob,, Widget Recent Comment di Blog tidak terlalu memberatkan loading blog sobat.
Jika sobat tertarik dengan Cara Mudah Membuat Widget Recent Comment di Blog langsung saja ikuti petunjuk dibawah ini:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Tata Letak >>>Klik Tambahkan Gadget >>> Pilih mode HTML/Javascrpt.
3. Masukan kode berikut dalam kotak HTML/Javascrpt.
2. Masuk pada bagian Tata Letak >>>Klik Tambahkan Gadget >>> Pilih mode HTML/Javascrpt.
3. Masukan kode berikut dalam kotak HTML/Javascrpt.
<div style=”overflow:auto;width:auto;height:378px;border:1px solid #ccc; padding:10px; margin:0 auto;background:#fff;”> <style type=”text/css”> ul.w2b_recent_comments{list-style:none;margin:0;padding:0;} .w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;} .w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;} .avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;} .w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;} .w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;} </style>
<script type=”text/javascript”>
//<![CDATA[
// Recent Comments Settings
var
numComments = 10,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 250,
defaultAvatar = “”,
hideCredits = true;
//]]>
</script>
<script type=”text/javascript” src=” http://rizaldipriantamascript.googlecode.com/files/Recent_Comments_.js “></script> <script type=”text/javascript” src=”http://zainelhasany.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=100″></script></div>
Keterangan:
http://zainelhasany.blogspot.com : Ganti dengan URL blog sobat.
4. Selesai dan lihat hasilnya. sobat bisa letakkan gadget pada posisi yang sobat inginkan.
Sekian dulu sobat Cara Mudah Membuat Widget Recent Comment di Blog semoga dapat bermanfaat. selamat mencoba!!! Mungkin sobat juga bisa baca Cara Membuat Tulisan Berkedip-Kedip di Blog


