2. Klik Template (Sebelum Edit template silahkan backup dulu template untuk tujuan agar jika kita melakukan kesalahan maka kita bisa mengembalikan templatet tersebut) >>>Klik Edit Html.
/* Posts
———————————————– */
h3.post-title {
margin: 0;
font: $(post.title.font);
}
- border-bottom:1px solid black;
- border-bottom:1px dotted silver;
- border-bottom : 4px double #cadaef ;
Keterangan kode diatas:
- solid adalah garis yang tidak putus-putus
- dotted adalah garis yang putus-putus
- double adalah dua garis
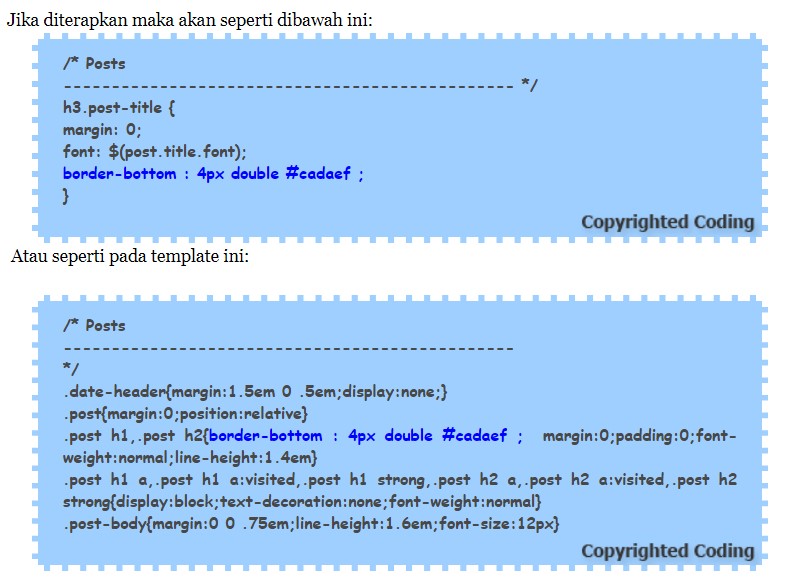
Jika diterapkan maka akan seperti dibawah ini:
/* Posts
———————————————– */
h3.post-title {
margin: 0;
font: $(post.title.font);
border-bottom : 4px double #cadaef ;
}
Atau seperti pada template ini:
/* Posts
———————————————–
*/
.date-header{margin:1.5em 0 .5em;display:none;}
.post{margin:0;position:relative}
.post h1,.post h2{border-bottom : 4px double #cadaef ; margin:0;padding:0;font-weight:normal;line-height:1.4em}
.post h1 a,.post h1 a:visited,.post h1 strong,.post h2 a,.post h2 a:visited,.post h2 strong{display:block;text-decoration:none;font-weight:normal}
.post-body{margin:0 0 .75em;line-height:1.6em;font-size:12px}
Keterangan:
border-bottom : 4px double #cadaef ; Kode garis dibawah judul postingan double,
4. Simpan dan lihat hasilnya:
Ingat setiap template berbeda, namun yang terpenting adalah tetap pada /* Posts dan ini bisa sobat gunakan untuk pengenalan edit HTML.