
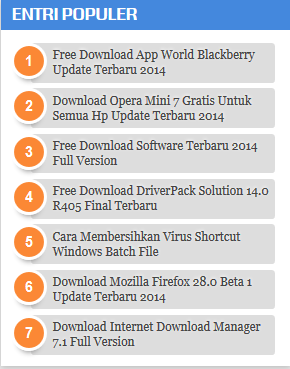
Cara Membuat Popular Post Keren di Blog
Tips dan trik untuk membuat popular post keren di blogspot kali ini cukup mudah, sobat blogger dijamin bisa untuk memasangnya. yuk,, simak tutorial cara memasang widget popular post keren dibawah ini:
1. Silahkan Sobat Login ke akun Blogger.
2. Langsung Pilih Template >> Klik Edit HTML.
3. Sobat Cari kode ]]></b:skin> (gunakan CTRL+F).
4. Lalu letakkan kode berikut ini tepat diatas ]]></b:skin>
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-7px;
width: 220px;
margin-left: 25px;
}
#PopularPosts1 li{
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 17px;
left:-5px;
width:220px;
}
#PopularPosts1 ul li{
background: #eee;
position: relative;
display: block;
padding: .4em .2em .4em 2em;
*padding: .2em;
margin: .5em 0;
background: #ddd;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
top: 50%;
margin: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
font-size: 15px;
color: #fff; /* text color of numbers */
background: #FB8835; /* background color of numbers */
border: .2em solid #fff; /* border color */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
position: absolute;
left: 0;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
font: 12px Georgia, serif; /* font size of post titles */
text-shadow: 0 -1px 2px #fff;
color: #444;
display:block;
min-height:25px;
text-decoration:none;
text-transform: capitalize;
}
#PopularPosts1 ul li a:hover{
color: #444;
}
5. Save dan lihat hasilnya.
Keterangan :
width: 220px; adalah lebar widget popular post, silahkan sesuaikan dengan lebar sidebar sobat.
Catatan Penting !!!
1. Pastikan widget Popular Post sudah terpasang di blog sobat.
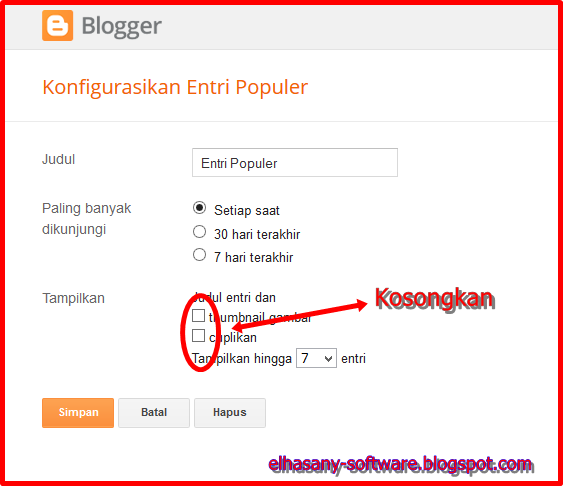
2. Jika widget popular post sudah terpasang jangan lupa lakukan setting seperti gambar dibawwah ini:

3. Jika sudah selesai, silahkan save dan nikmati hasilnya.
Sekian tutorial blog kali ini, semoga Cara Membuat Popular Post Keren di Blog dapat bermanfaat dan menambah kesan menarik di blog sobat karena ini termaasuk trik seo on page. selamat mencoba Good Luck.

