Cara Membuat Label Cloud Keren di blog – Salam blogger,,,, bagaimana kabarnya sobat?? kemarin saya sudah posting Cara Membuat Scroll Pada Label Blog | Kategori Blog. Masih pada seputar label kali ini Kang Zain share Cara Membuat Label Cloud Keren di blog . Banyak cara untuk modifikasi blog agar keren dan cantik tentunya sedap dipandang mata, hehe salah satunya dengan efek scroll dan Label cloud keren di blog.

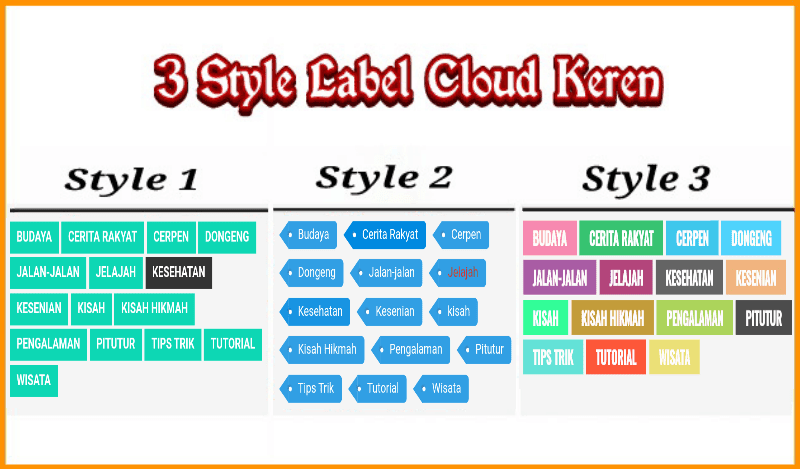
Jika sobat tertarik ingin modifikasi tampilan label seperti pada gambar diatas, ikuti petunjuk dibawah ini Cara Membuat Label Cloud Keren di blog :
::Cara Membuat Label Cloud Keren dan Cantik di blog::
1. Masuk Blogger Dasboard > Template > Edit HTML > Lanjutkan
2. Backup template
3. Tekan Control + F > cari kode ]]></b:skin>
4. Jika sudak ketemu, Copy kode CSS dibawah ini dan Pastekan/letakkan kodenya tepat diatas kode ]]></b:skin>
2. Backup template
3. Tekan Control + F > cari kode ]]></b:skin>
4. Jika sudak ketemu, Copy kode CSS dibawah ini dan Pastekan/letakkan kodenya tepat diatas kode ]]></b:skin>
/*—–Labels Cloud Styled widget by zainelhasany.blogspot.com—-*/ .label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #B20000; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod=’auto expand’); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }
5. Save Template
Keterangan !!!
Pastikan label pada blog sudah terpasang dan dibuat Cloud bukan List.

