Cara Membuat Kode Banner Link Exchange di Blog – Cara Membuat Kode Tukar Link atau Link Exchange di Blog – Link Exchange atau tukar link adalah bagian yang tak terpisahkan dari dunia blogger dan sebagin besar blogger menggunakannya. Kali ini saya akan share cara membuat banner dan kode untuk banner/link exchange.
Kini tukar link juga bisa untuk meningkatkan page rank blog/web anda. Tapi terkadang kita merasa kesulitan untuk melakukan tukar link tersebut karena sobat blogger harus copy/paste link blog dari blogger lain ke blog sobat, sekarang untuk memudahkan tukar link atau link exchange sobat blogger tinggal menambahkan Kode script tukar link dan banner untuk lebih mudah tukar link dengan sobat blogger. agar yang mau tukar link dengan blog sobat sanagt mudah untuk memasangnya.
Silahkan ikuti tutorial Cara Membuat Kode Tukar Link atau Link Exchange di Blog berikut :
- Browsing kehttp://cooltext.com
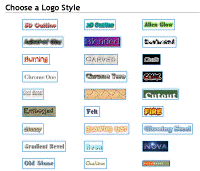
- Pada menu sebelah atas klikLogos, hingga muncul seperti pada gambar
dibawah ini:
- Pilih/klik logo yang sobat suka
- Logo dibagi atas dua bagian yaitu sebelah kanan dan kiri. Silahkan Sobat melakukan pengaturan atau desain sesuai dengan kebutuhan sobat.
- Klik pada Image Width untuk mentukan ukuran logo, jika sudah selesai klik tombol Render Logo. Tunggu beberapa saat sampai proses membuat logo selesai, seperti gambar dibawah ini:

- KlikDownload Imageuntuk langsung menyimpan logo/image ke hardisk atau flashdisk sobat. Get HTML Code untuk mendapatkan script, akan tetapi sobat diminta untuk register terlebih dahulu. sebaiknya pilih cara pertama saja Klik Download Image.

- Berikutnya tugas anda adalah menyimpan file logo tersebut ke harddisk online atau penyimpanan online. Misalnya :http://www.photobucket.com, jika belum punya silahkan register dulu. Ambil kode HTML yang pendek, karena terdapat banyak pilihan kode HTML yang tersedia, pilih pilihan paling bawah seperti contoh: http://i653.photobucket.com/albums/uu258/k12tronik/k12tronik.gif
- Login ke akun blogger anda >> klik Tata Letak >>Element Halaman >>Tambah Gadget >>HTML/JavaScript >>klik tombol + (tambah). Lalu copy/paste script dibawah ini ke sidebar blog atau bisa juga dibuat posting khusus untuk bertukar link seperti ini.Berikut Contoh Script yang yang bisa dipakai untuk menampilkan widget tukar link pada blog/web sobat :
<center>
<p>Mau Tukar Link? Copy/paste code HTML berikut ke blog anda</p>
<p><a href=”http://www.zainelhasany.com/” target=”_blank”><img alt=”Tips & Tutorial” src=” http://i1261.photobucket.com/albums/ii585/zainelhasany/cooltext926828139_zps02bfd4c3.gif ” border=”0″ /></a></p></center>
<center>
<p><textarea rows=”3″ cols=”31″><a href=”http://www.zainelhasany.com/” target=”_blank”><img border=”0″ alt=” Tips, Triks AdSense, Tutorial Blog, Free Download Software, Bisnis Penghasil Dollar, cara buka Paypal/Alertpay, tips google adsense, bisnis internet ” src=” http://i1261.photobucket.com/albums/ii585/zainelhasany/cooltext926828139_zps02bfd4c3.gif “/></a></textarea></p></center>
Keterangan :
Ganti yang warna Merah dengan URL blog dan descripsi blog anda, Warna Coklat atas judul image anda sedangkan yang warna Biru ganti dengan URL logo/image tempat anda menyimpan image yang baru saja anda simpan di http://www.photobucket.com. Untuk warna Biru yang tebal adalah keyword blog sobat.
Sekian dulu Cara Membuat Kode Tukar Link atau Link Exchange di Blog, semoga bermanfaat.
Sumber : http://softwaremaniapc.blogspot.com/2013/03/cara-membuat-kode-tukar-link-atau-link.html
Anda baru saja membaca artikel yang berkategori Tutorial Blog dengan judul Cara Membuat Kode Banner Tukar Link di Blog. Jika kamu suka, jangan lupa like dan bagikan keteman-temanmu ya… By : Zain Elhasany