
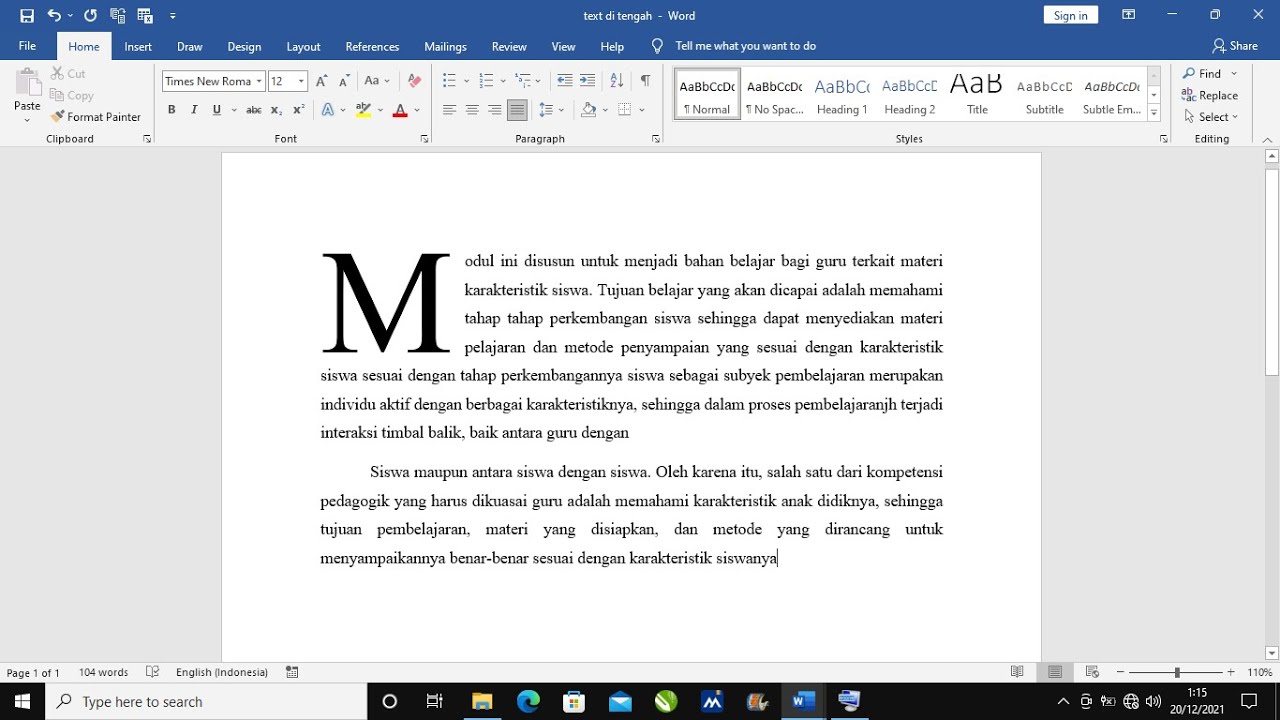
Cara Membuat Huruf Besar Pada Awal Postingan Keren – Huruf besar di awal postingan atau biasa disebut Drop Cap adalah huruf besar yang ukurangnya dapat mencapai lebih dari 10 kali lipat huruf biasa yang diletakkan di awal artikel. Anda mungkin sudah sering melihat huruf huruf gede ini di awal kalimat pada koran, majalah, novel dan sebagainya. Dengan memasangnya ini akan membuat postingan anda lebih indah secara visual. Pembaca pun akan merasa berbeda dan merasa seperti membaca majalah.
Drop Cap adalah Modifikasi Blog yang diarahkan seperti halnya artikel pada majalah yang biasanya diawali dengan huruf besar, ini bisa menjadi kepuasan tersendiri. selain pengunjung merasa senang kita sebagai blogger juga ikut merasakan indahnya Drop Cap pada postingan kita.
Cara Membuat Huruf Besar Pada Awal Postingan Keren di blog ternyata gak sulit seperti yang kita bayangkan, setelah saya coba ternyata mudah untuk dicoba, nah,,, jika sobat tertarik, silahkan ikuti tutorial dibawah ini: Cekidot.,.,
Cara Membuat Huruf Besar Pada Awal Postingan Keren
1. Login ke akun blogger sobat.
2. Pilih menu Template >>>Edit HTML
2. Pilih menu Template >>>Edit HTML
3. Selanjutnya sobat cari kode ]]></b:skin> (untuk lebih mudah Tekan CTRL + F )
4. Jika sudah ketemu, masukkan kode di bawah ini tepat di atas ]]></b:skin>
4. Jika sudah ketemu, masukkan kode di bawah ini tepat di atas ]]></b:skin>
/*kode untuk huruf awal*/
.awal {
float:left;
color: #000000;
background:#ffffff;
line-height:80px;
padding-top:1px;
padding-right:5px;
font-family:times;
font-size:100px;}
Keterangan:
Kode #000000 adalah warna dari font.
Kode #000000 adalah warna dari font.
Kode #ffffff adalah warna background dari font.
Kode 80px adalah tinggi line pada font.
Kode 100px adalah ukuran dari font.
Kode 100px adalah ukuran dari font.
Atau

/* Dropcap */ .awal{float: left; font-family: ‘Apple Chancery’,cursive; font-size: 70px; line-height: 50px; margin: 5px 5px 0px 0px; position: relative; text-shadow: 2px 2px 2px rgb(153, 102, 255);}
Atau

/* Dropcap */ .awal {color: red; float: left; font-family: ‘Comic Sans MS’,cursive,sans-serif; font-size: 70px; font-style: italic; line-height: 50px; margin: 2px 8px 0px 0px; position: relative;”>S</span>}
4. Klik Save Template / Simpan.
Cara Pemasangan di Postingan Blog
Setelah edit HTML sekarang waktunya sobat blogger untuk pasang pada postingan blog, berikut caranya:
Untuk menerapkan drop cap ini, setiap postingan sobat pada kolom posting harus lewat HTML bukan lewat Compose. Ketikkan kode ini dulu <span class=”awal”>huruf awal</span> Kata huruf awal, ganti dengan huruf pertamamu yang akan kamu posting. Misalnya : <span class=”awal”>L</span>.
Sekian dulu share kali ini Cara Membuat Huruf Besar Pada Awal Postingan Keren di blog. semoga dapat bermanfaat. sobat bisa baca postingan saya kemarin baca: Cara Merubah Popular Post Menjadi Cantik dan Keren atau Cara Merubah Blog Agar Menarik dan Keren.