*Cara Membuat Efek Shadow/Bayangan pada Outer/Tepi Blog* – Setelah jalan-jalan di google.com untuk Membuat Efek Shadow Pada Tepi Blog kita sudah terselesaikan. Banyak cara dan Variasi-variasi yang digunakan para blogger untuk mempercantik tampilan blog, seperti yang saya coba kemarin dengan membuat border putus-putus juga da yang membuat variasi garis berwarna atau tebal juga ada yang kurang suka dengan garis, itulah variasi yang mempercantik dunia maya dengan kreatifitas para rekan-rekan penikmat blog atau web.
Kali ini saya akan share Cara Membuat Efek Shadow Pada Tepi Blog atau lebih mudahnya efek bayangan pada garis tepi blog. Untuk memasang fitur ini setelah saya buktikan ternyata mudah untuk diterapkan, saya yakin sobat blogger pasti bisa untuk memasangnya. Berikut Cara Membuat Efek Shadow Pada Tepi Blog:
1. Login dulu ke akun Blogger sobat.
2. Di Dasbor Blog pilih Template
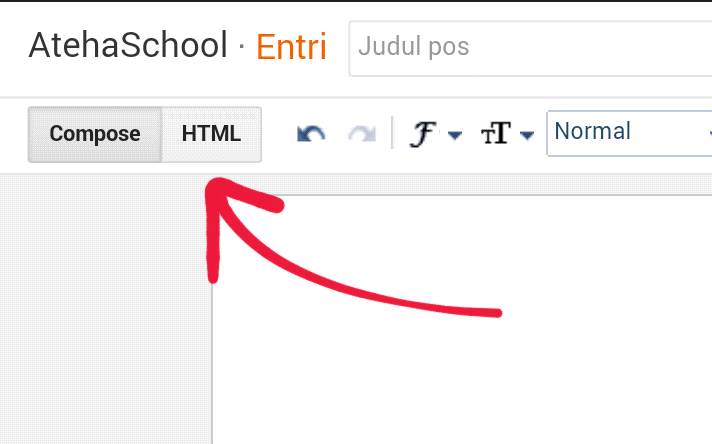
3. Selanjut nya klik Edit HTML
4. Sobat Cari salah kode yang mirip dengan kode di bawah ini di HTML Template blog sobat content-outer atau content-wrapper atau outer-wrapper atau wrap (karena setiap template berbeda, kalau masih gak ada, carilah kode yang menunjukan outer wrapper atau tepi pada blog).
5. pasang kode di bawah ini setelah atau di bawah kode content-outer atau content-wrapper
2. Di Dasbor Blog pilih Template
3. Selanjut nya klik Edit HTML
4. Sobat Cari salah kode yang mirip dengan kode di bawah ini di HTML Template blog sobat content-outer atau content-wrapper atau outer-wrapper atau wrap (karena setiap template berbeda, kalau masih gak ada, carilah kode yang menunjukan outer wrapper atau tepi pada blog).
5. pasang kode di bawah ini setelah atau di bawah kode content-outer atau content-wrapper
border:2px solid #0000ff;
border-color:#9ecaed;
box-shadow:0 0 10px #666}
Keterangan untuk merubah warna dan ukuran bayangan tepi blog :
2px = ketebalan Garis tepi blog.
#0000ff = warna Garis pinggir.
10px = ketebalan efek shadow/bayangan blog.
#666 = warna shadow/bayangan.
6. Terakhir Simpan kode untuk melihat hasil nya di blog.
Terima kasih sudah membaca Cara Membuat Efek Shadow Pada Tepi Blog, Semoga bermanfaat dan selamat mencoba. saya ucapkan terima kasih kepada http://blog-rangga.blogspot.com/ dan http://www.tuliskan.com/ atas referensinya.