“Cara Membuat Berbagai Garis Pada Blog” – Membuat variasi border atau membuat garis dalam postingan blog bisa kita rubah sesuai dengan keinginan untuk mendapatkan hasil yang memuaskan, hehehe ini biasa dilakukan oleh blogger yang suka dengan Modifikasi Blog atau mempercantik blog. dengan tambahan kode garis maka garis dalam potingan bisa kita buat dan juga garis manapun dalam blog bisa kita rubah dan sesuaikan sesuai dengan keinginan kita.
Seperti postingan saya kemarin yaitu Cara Membuat Efek Gambar Berputar Pada Blogspot kalau sekarang lebih pada Garis atau border. Jika template sobat belum meliki garis dibawah judul postingan bisa membaca Cara Mudah Membuat Garis Di Bawah Judul Postingan. Mungkin yang jadi pertanyaan buat variasi garis pada blog adalah apakah border/garis bisa dikasih warna??? ini yang sering ditanyakan teman-teman. yupz.,. semuanya bisa diatasi, bukan cuma soal warna tetapi juga motif yang digunakan, mulai dari tebal, putus-putus dan berwarna.
Nah,,, sekarang kita simak bareng-bareng Cara Membuat Berbagai Garis Pada Blog untuk berkreasi dan mempercantik tampilan blog kita. Cekidot!!!!!
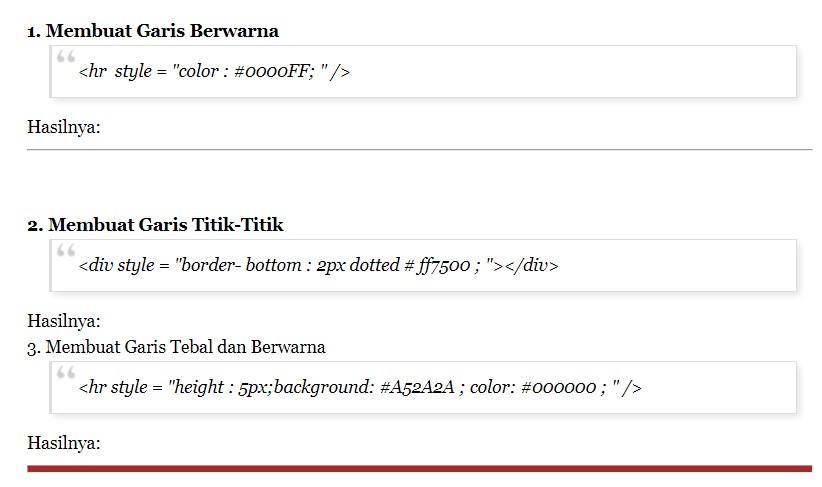
1. Membuat Garis Berwarna
<hr style = “color : #0000FF; ” />
Hasilnya:
2. Membuat Garis Titik-Titik
<div style = “border- bottom : 2px dotted # ff7500 ; “></div>
Hasilnya:
3. Membuat Garis Tebal dan Berwarna
<hr style = “height : 5px;background: #A52A2A ; color: #000000 ; ” />
Hasilnya:
4. Membuat Garis Putus-Putus
<div style=”border- bottom:2px dashed #ff7500; “></div>
Sekian dulu share garis kali ini semoga dapat bermanfaat, selamat mencoba.