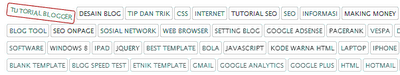
 Cara Membuat Label Keren dan Cantik – Label di blog adalah kata kunci yang mengkategorikan seluruh isi/konten blog. Label juga merupakan link-link singkat dan sederhana menuju postingan Anda. Pemasangan widget Tag, Label atau Kategori pada Blog/web bertujuan untuk memberikan navigasi yang mudah bagi pembaca blog. Pada Blogger sejak Google telah mengambil alih atau menyediakan layanan widget resminya melalui server Blogger sendiri, salah satunya adalah Page List and Label Cloud List dengan enable deisgner untuk membuat dynamic menus.
Cara Membuat Label Keren dan Cantik – Label di blog adalah kata kunci yang mengkategorikan seluruh isi/konten blog. Label juga merupakan link-link singkat dan sederhana menuju postingan Anda. Pemasangan widget Tag, Label atau Kategori pada Blog/web bertujuan untuk memberikan navigasi yang mudah bagi pembaca blog. Pada Blogger sejak Google telah mengambil alih atau menyediakan layanan widget resminya melalui server Blogger sendiri, salah satunya adalah Page List and Label Cloud List dengan enable deisgner untuk membuat dynamic menus.Cara Membuat Label Cloud Keren dan Cantik di Blog

3. Tekan Control + F > cari kode ]]></b:skin>
4. Jika sudak ketemu, Copy kode CSS dibawah ini dan Pastekan/letakkan kodenya tepat diatas kode ]]></b:skin>
/*—–Labels Cloud Styled widget by proBlogiz.blogspot.com—-*/ .label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #B20000; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod=’auto expand’); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }


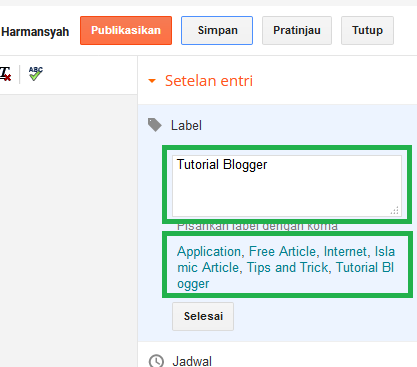
2. Silahkan pilih Dasboard > Template > Edit HTML
3. Tekan Control + F > cari kode ]]></b:skin>
4. Jika sudak ketemu, Copy kode CSS dibawah ini dan Pastekan/letakkan kodenya tepat diatas kode ]]></b:skin>
/*—–Labels Cloud Styled widget by proBlogiz.blogspot.com—-*/ .label-size{ margin:0; padding:0; position:relative; } .label-size a , .label-size span{ float:left; height:24px; line-height:24px; position:relative;font-size:12px; margin-bottom: 9px; margin-left:20px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before , .label-size span::before{ content:””; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent;border-style:solid; border-width:12px 12px 12px 0; } .label-size a:after , .label-size span::after{ content:””; position:absolute; top:10px; left:0; float:left; width:4px;height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .label-size a:hover , .label-size span::hover { background:#555;} .label-size a:hover:before , .label-size span::hover::before{border-color:transparent #555 transparent transparent;}
5. Save dan lihat hasilnya.