Cara Memasang Banner iklan 125×125 di Blog
/*Kotak Iklan 125×125*/
#kotak-iklan-125×125 {
margin: 0px;
padding: 1px;
text-align: center; }
#kotak-iklan-125×125 img {
margin: 3px 3px 6px 6px;
padding: 1px;
text-align: center;
border: 3px dotted #000;
-webkit-border-radius:70px;
-moz-border-radius:70px;
-o-border-radius:70px;
border-radius:10px;
-webkit-transition: all 0.45s ease-out;
-moz-transition: all 0.45s ease-out;
-o-transition: all 0.45s ease-out;
transition: all 0.45s ease-out;
}
#kotak-iklan-125×125 img:hover {
margin: 3px 3px 6px 6px;
padding: 3px;
text-align: center;
border: 3px solid #ff0000;
-webkit-border-radius:0px;
-moz-border-radius:0px;
-o-border-radius:0px;
border-radius:10px;
}
<center><div id=”kotak-iklan-125×125″>
<a target=”_blank” href=”http://www.zainelhasany.com/“><img alt=”banner ads” src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” border=”0″/></a>
<a target=”_blank” href=”http://www.zainelhasany.com/“><img alt=”banner ads” src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” border=”0″/></a>
<a target=”_blank” href=”http://www.zainelhasany.com/“><img alt=”banner ads” src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” border=”0″/></a>
<a target=”_blank” href=”http://www.zainelhasany.com/“><img alt=”banner ads” src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” border=”0″/></a>
</div></center>
Keterangan:
Kode yang berwarna Biru Silahkan ganti dengan URL gambar banner iklan sobat.
6. Selesai, Sobat simpan dan lihat hasilnya.
Cara Memasang Banner iklan 125×125 di Blog tanpa css
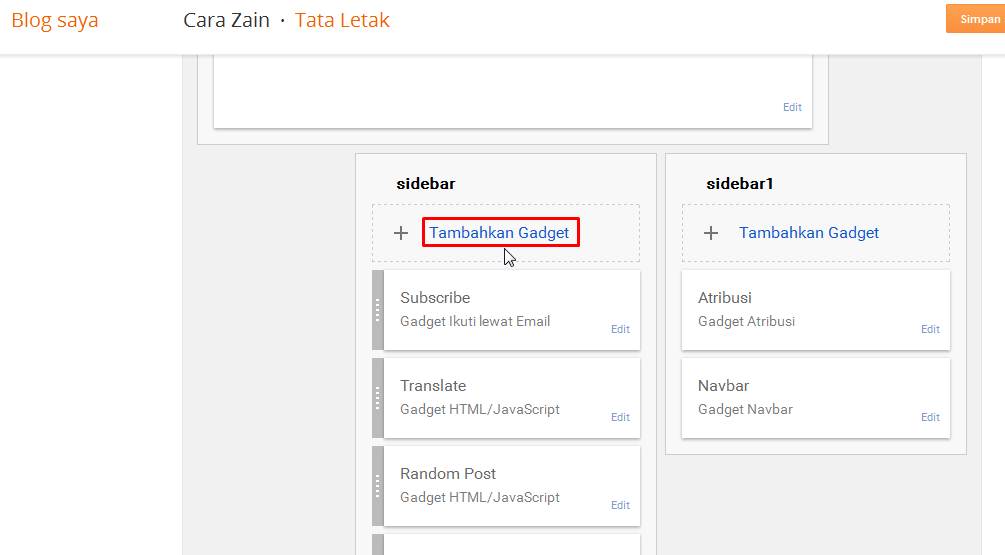
2. Sekarang Klik Tata Letak >>Tambahkan Gadget >> HTML/Javascript. Masukkan kode dibawah ini dalam kotak HTML/Javascript.
<a href=”URL/Alamat Iklan Sobat” rel=”nofollow”><img border=”0″ alt=”cara membuat banner iklan kotak 125×125 di blog” width=”125″ src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” height=”125″/></a></center>
</td> </p>
<p>
</tr>
</p>
<p>
<tr></p>
<p>
<td><center>
<a href=”URL/Alamat Iklan Sobat” rel=”nofollow”><img border=”0″ alt=”cara membuat banner iklan kotak 125×125 di blog” width=”125″ src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” height=”125″/></a></center>
</td> </p>
<p>
<td><center>
<a href=”URL/Alamat Iklan Sobat” rel=”nofollow”><img border=”0″ alt=”cara membuat banner iklan kotak 125×125 di blog” width=”125″ src=”http://i1261.photobucket.com/albums/ii585/zainelhasany/banner125x125_zps642e2780.png” height=”125″/></a></center>
</td></p>
<p>
</tr>
</p>
<p>
</tbody></table>
</p>
</div>