Cara Membuat Buku Tamu Auto Hide Keren di Blog – Cara Membuat Buku Tamu / Guestbook Auto Hide di Blog – Buku tamu auto hide di blog . Apakah sobat sudah tau buku tamu auto hide di blog? nah,,, Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula (di lewati pointer mouse), hanya beda sedikit dengan buku tamu show / hide otomatis jika mouse lewat kotak buku tamu.

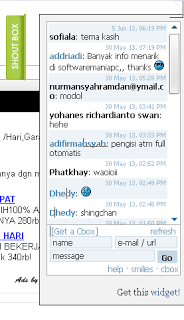
Sobat blogger yang setia, kali ini saya share Membuat atau memasang buku tamu auto hide yang tentunya keren, seperti keterangan diatas untuk buku tamu auto hide ini memiliki efek yang sangat menarik, jika mouse diatrahkan pada buku tamu auto hide maka buku tamu yang mulanya tidak kelihatan akhirnya muncul dengan otomatis, Membuat buku tamu auto hide di blog seperti yang tampak di sidebar blog ini Tentunya sangat mudah untuk membuatnya. Tidak percaya? Jika Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascript blog sobat.
Cara Membuat Buku Tamu (Guestbook) Auto Hide di Blog
1. Sobat Daftar dulu ke CBOX >> DISINI
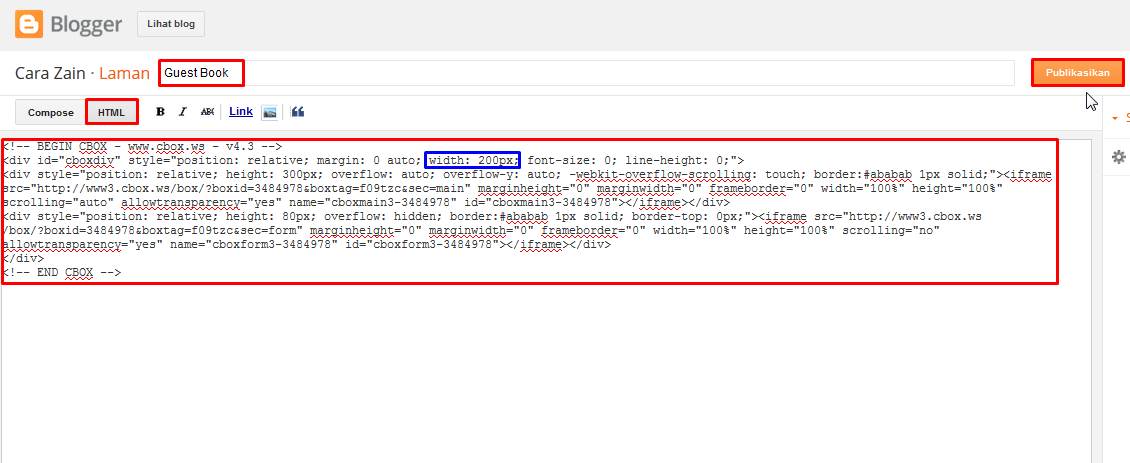
2. Setelah register, dapatkan code chatbox. Setelah mendapatkan Codenya,
Sign in ke blogger dan silahkan Login dengan Account Anda
3. Pilih Tata letak >> Pilih Page Elemen/Elemen Halaman >> Klik Add a Gadget/Tambah Gadget
Sign in ke blogger dan silahkan Login dengan Account Anda
3. Pilih Tata letak >> Pilih Page Elemen/Elemen Halaman >> Klik Add a Gadget/Tambah Gadget
4. Lalu pilih “HTML/JavaScript”
5. Kemudian Copy-Paste kode di bawah ini :
<style type=”text/css”>
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url(‘http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png’) no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type=”text/javascript”>
function showHideGB(){
var gb = document.getElementById(“gb”);
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById(“gb”);
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + “px”;
if(x0!=xf){setTimeout(“moveGB(“+x+”, “+xf+”)”, 5);}
}</script>
<div id=”gb”>
<div class=”gbtab” onmouseover=”showHideGB()”> </div>
<div class=”gbcontent”>
<center>Kode CBOX Sobat<br />
<div style=”text-align:center”>
<span style=”float:right; color:#000000;”>Get this <a target=”_blank” href=”http://softwaremaniapc.blogspot.com/2012/12/cara-membuat-buku-tamu-auto-hide-di.html”> widget! </a></span>
</div>
</center></div>
<script type=”text/javascript”>
var gb = document.getElementById(“gb”);
gb.style.right = (50-gb.offsetWidth).toString() + “px”;
</script>
</div>
Keterangan Penting:
Teks yang berwarna BIRU silahkan sobat ganti dengan CBOX sobat,
Sekian dulu sobat Cara Membuat Buku Tamu (Guestbook) Auto Hide di Blog semoga dapat bermanfaat. Selamat Mencoba
Anda baru saja membaca artikel yang berkategori Tutorial Blog dengan judul Cara Membuat Buku Tamu Auto Hide Keren di Blog. Jika kamu suka, jangan lupa like dan bagikan keteman-temanmu ya… By : Zain Elhasany