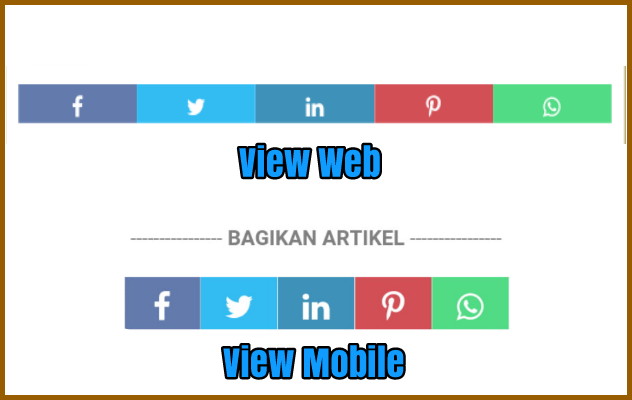
Cara Memasang Tombol Share di Bawah Postingan
2. Sobat Pilih Template => Edit HTML
3. Cari kode </head> (gunakan Ctrl + F untuk mempermudah pencarian)
4. Copy dan pastekan kode di bawah ini tepat di atas kode </head>
<script src=”http://w.sharethis.com/button/buttons.js” type=”text/javascript”></script>
<script type=”text/javascript”>stLight.options({onhover:false , doNotHash: true, doNotCopy: true, hashAddressBar: false});</script>
6. Copy-paste kode berikut ini tepat di bawah kode <data:post.body/>:
<b:if cond=’data:blog.pageType == "item"’><style>
.doncaprio-share-buttons{-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border:1px solid #BBBBBB;background-color:#FFFFFF;-webkit-box-shadow: #B3B3B3 5px 5px 5px;-moz-box-shadow: #B3B3B3 5px 5px 5px;box-shadow: #B3B3B3 5px 5px 5px;padding: 5px;margin: 10px;}
</style>
<p align=’center’ class=’doncaprio-share-buttons’>
<span class=’st_facebook_hcount’ displayText=’Facebook’/>
<span class=’st_plusone_hcount’ displayText=’Google +1’/>
<span class=’st_twitter_hcount’ displayText=’Tweet’/>
<span class=’st_pinterest_hcount’ displayText=’Pinterest’/>
<span class=’st_digg_hcount’ displayText=’Digg’/>
<span class=’st_fblike_hcount’ displayText=’Facebook Like’/>
</p></b:if>